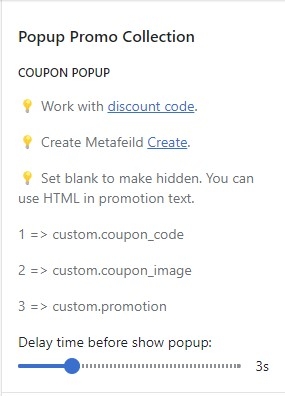
Popup Promo Collection
1. In the theme editor (Customize) > click Popup Promo Collection

General Settings

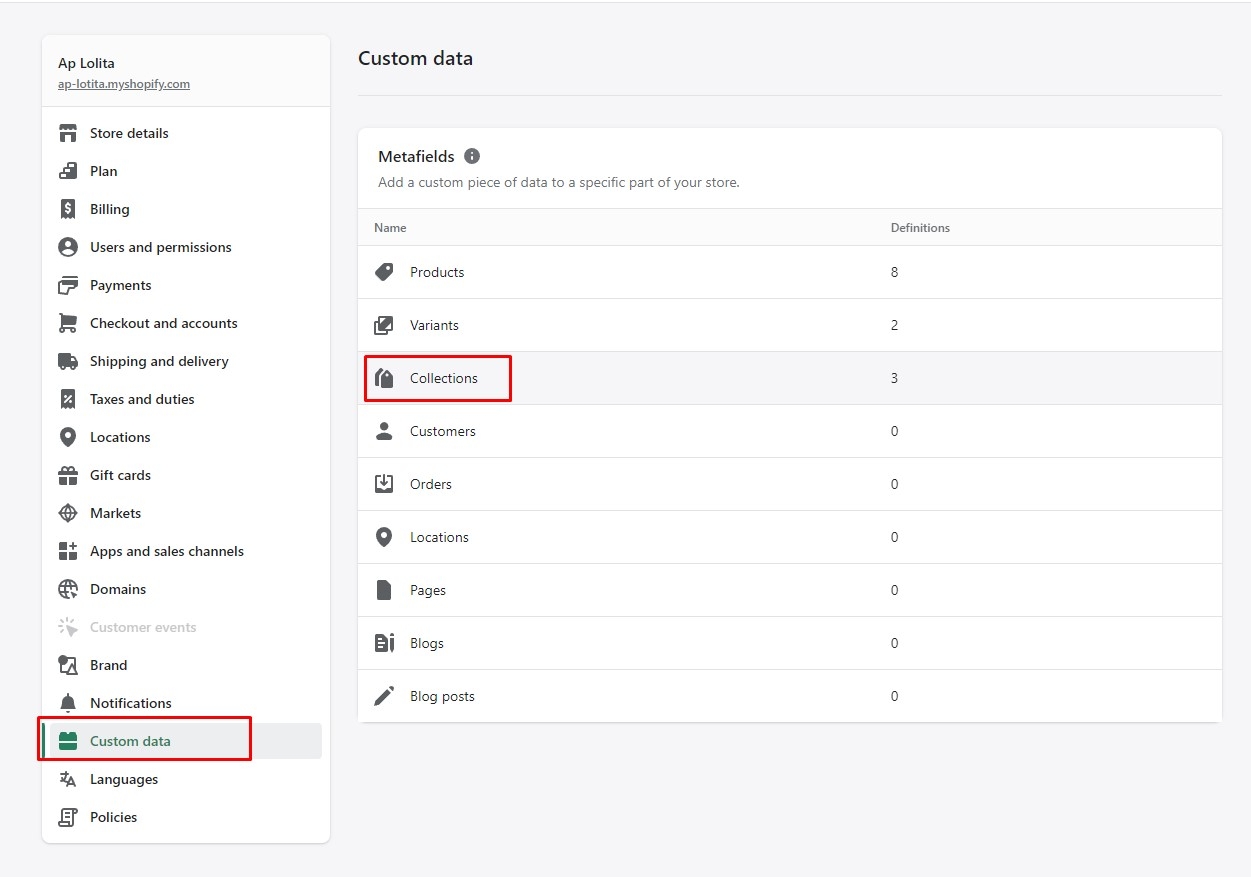
Create metafieldhin
Access Custom Data > Collections

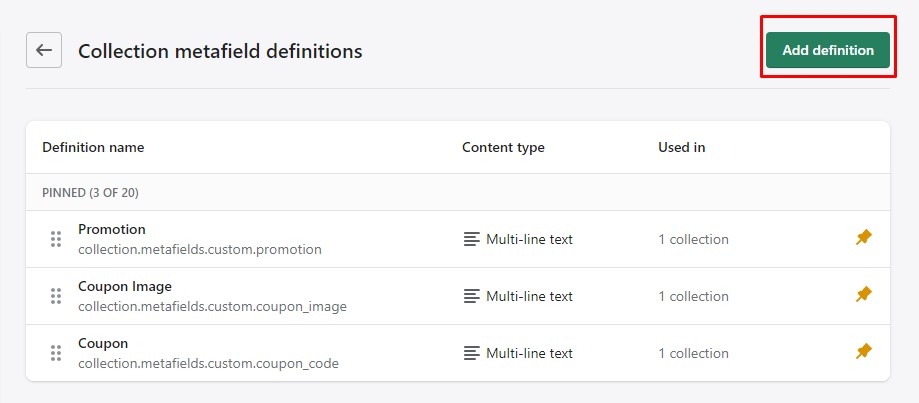
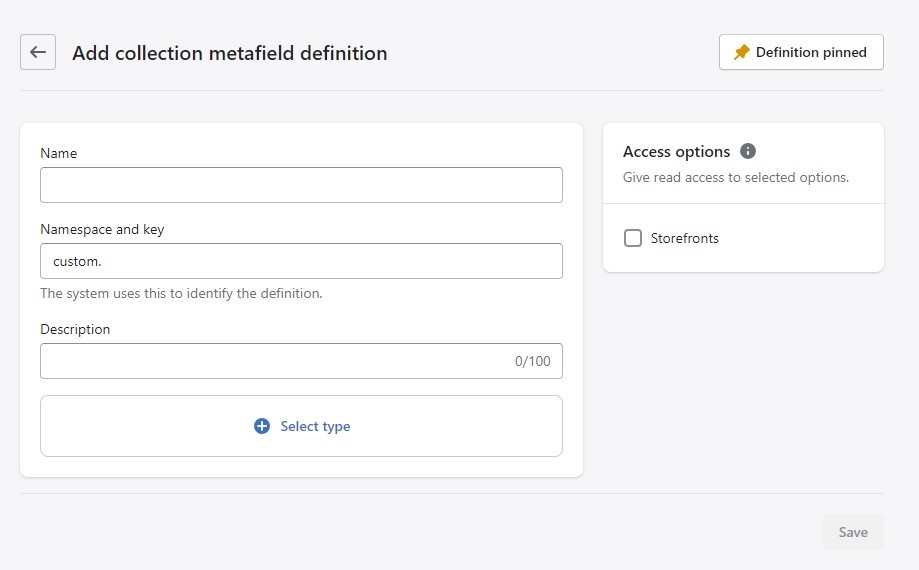
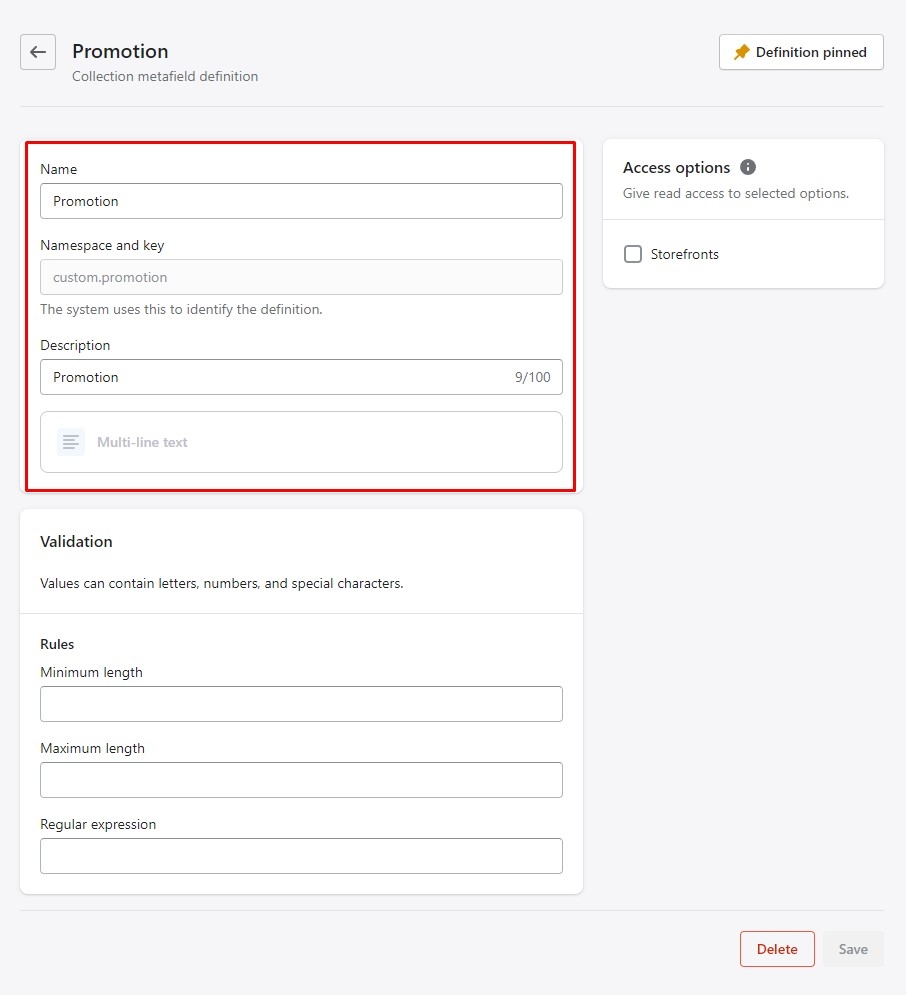
Add definition


This is Example

1 => custom.coupon_code
2 => custom.coupon_image
3 => custom.promotion
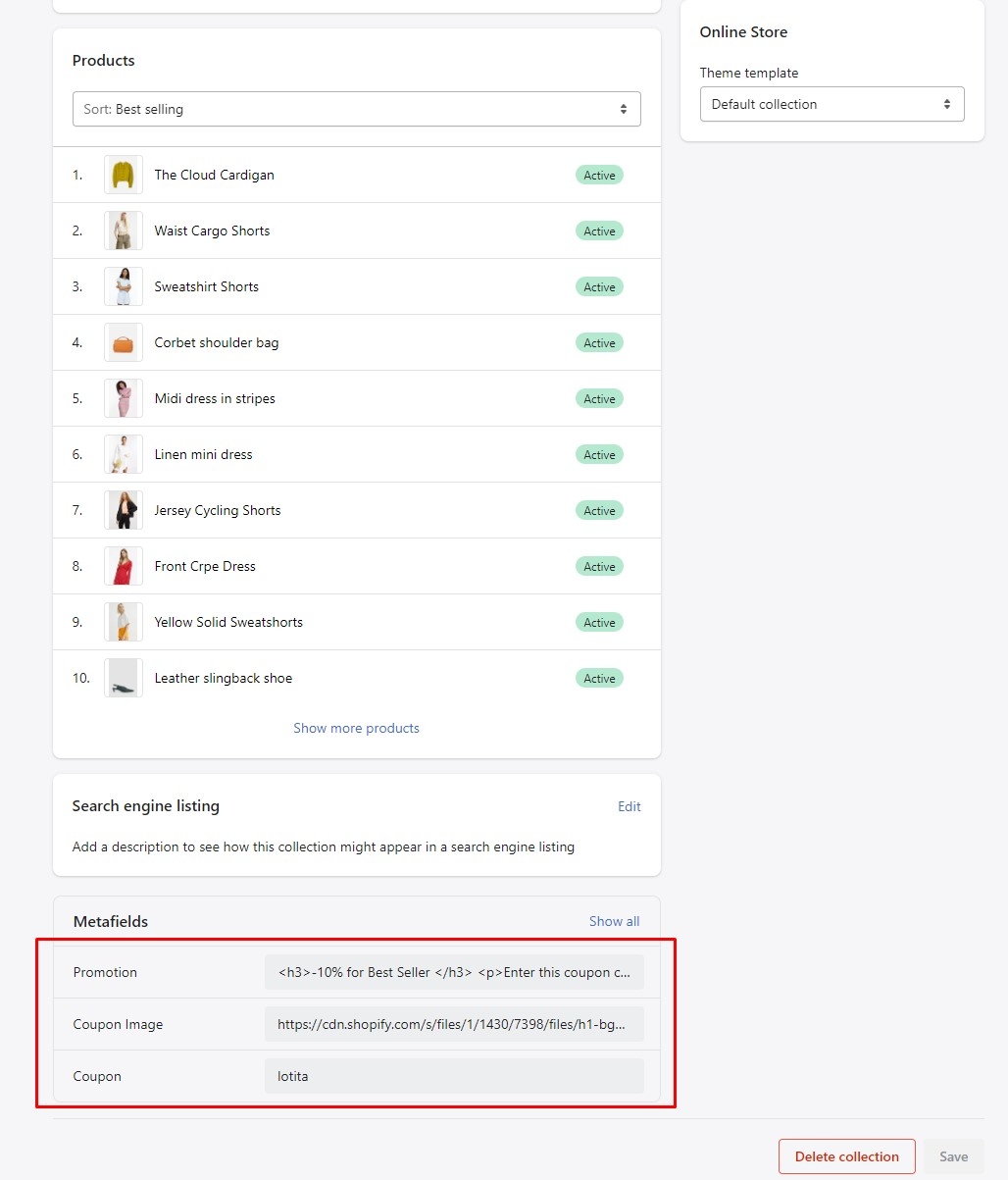
Now you can access the collection and enter data for each collection to show promotion

Promotion
<h3>-10% for Best Seller </h3>
<p>Enter this coupon code at checkout to get 10% off:</p>Coupon Image
https://cdn.shopify.com/s/files/1/1430/7398/files/h1-bg01.png?v=1660116182Coupon
lotitaLast updated